Elementor is a popular page builder plugin allowing you to design custom websites without coding knowledge. One of the many features that make Elementor an excellent choice for website development is the iFrame widget. This elementor widget lets you embed content from external sources onto your website, such as a video or a map.
If you’re new to using Elementor or need help with how to add iFrame widget to wordpress, don’t worry!
In this article, we'll show you everything you need to know about using the fantastic Elementor iFrame widget.
What is Elementor?
Elementor is a popular WordPress plugin that offers a visual drag-and-drop interface to create custom pages and templates in WordPress using Elementor plugin. It has a vast library of pre-designed templates, blocks, and widgets that can be easily customized to match your website’s style.
Suppose you are using the elementor plugin. I highly recommend using the hello elementor theme or hello elementor child theme in your WordPress site. With this theme, you can easily design, customize and develop your site.
Learn how to install the elementor plugin to design a website and download the hello elementor child theme.
What is the iFrame Widget in Elementor?
Before we get into the nitty-gritty of how to use the iFrame widget, let’s take a moment to understand what it is. An WordPress iFrame (short for “inline frame”) is a window within a window.
It allows you to embed content from one WordPress site into another WordPress site. This can be incredibly useful if you want to display content from a third-party website on your website, such as a video or a social media feed.
The iFrame for Elementor allows you to easily embed an iFrame into your WordPress site without writing any code. You must enter the website URL you want to embed iFrame, and Elementor plugin will handle the rest.
Why use the iFrame Widget in Elementor?
There are many reasons why you should use the iFrame widget in Elementor.
Here are just a few:
- Display third-party content: As mentioned earlier, the iFrame widget allows you to display content from third-party websites on your website easily. This can be particularly useful to showcase content from your social media accounts or other websites relevant to your business.
- Streamline your website: If you have multiple websites that you want to display on your main website, using iFrames can be a great way to streamline your website. Rather than having to navigate between multiple websites, your visitors can view everything they need on one page.
- Add interactive elements: The iFrame widget can add interactive elements to your website, such as quizzes or calculators. By embedding an iFrame containing the interactive element, you can provide visitors with a more engaging experience.
3 Method to Add iFrame in WordPress with Elementor
Use the Video and Maps Elementor iFrame Widget
Adding the Elementor iFrame widget to your website is quite easy.
Follow these steps:
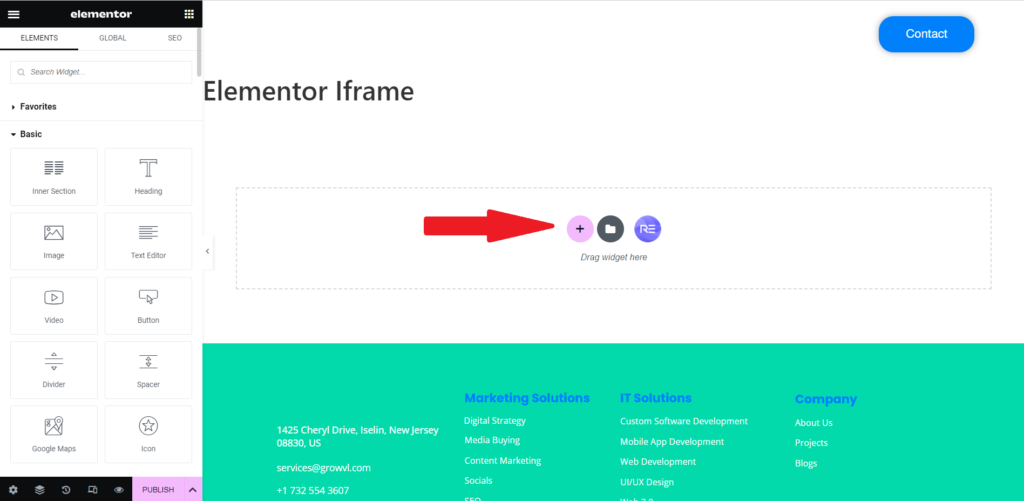
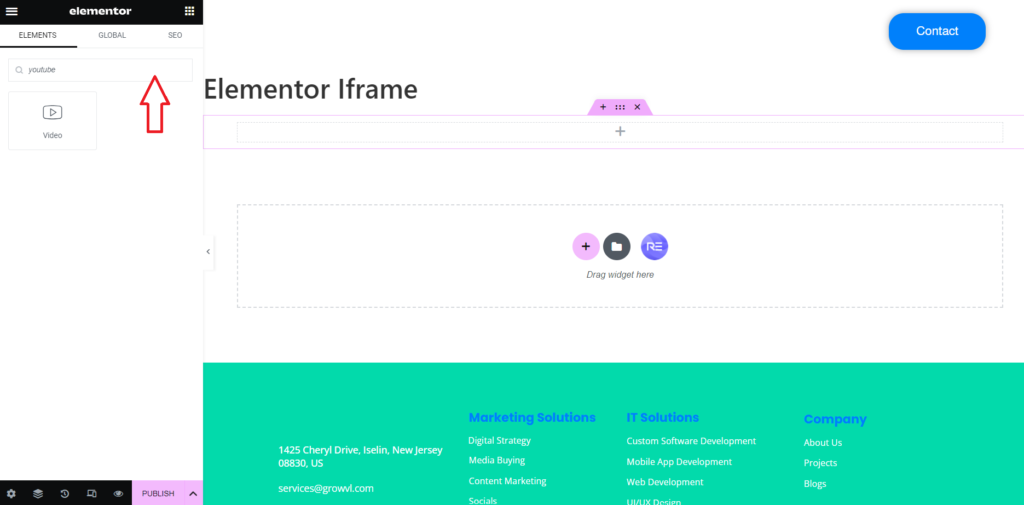
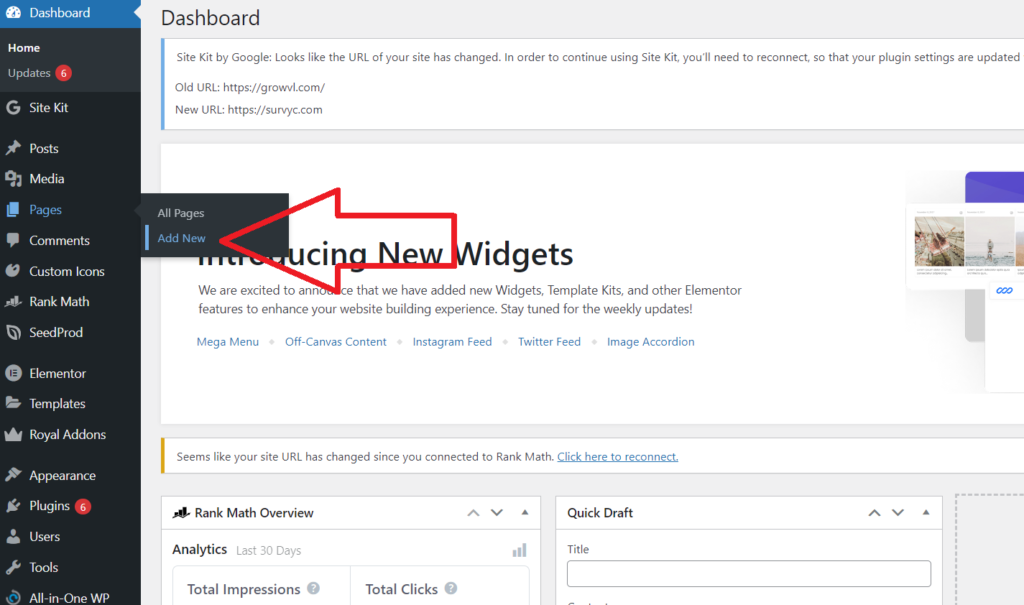
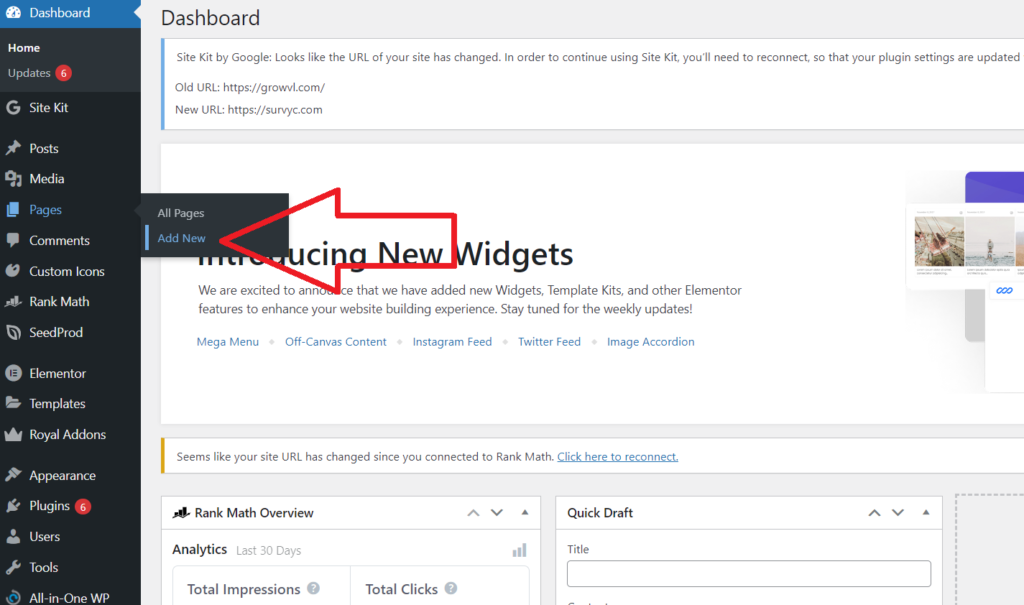
Step 1: First, open the page where you want to add an iframe in elementor.

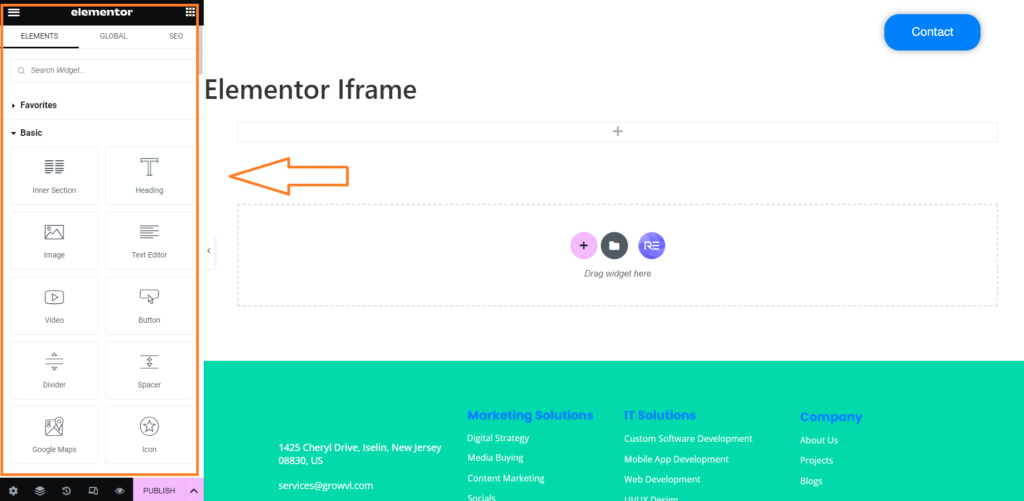
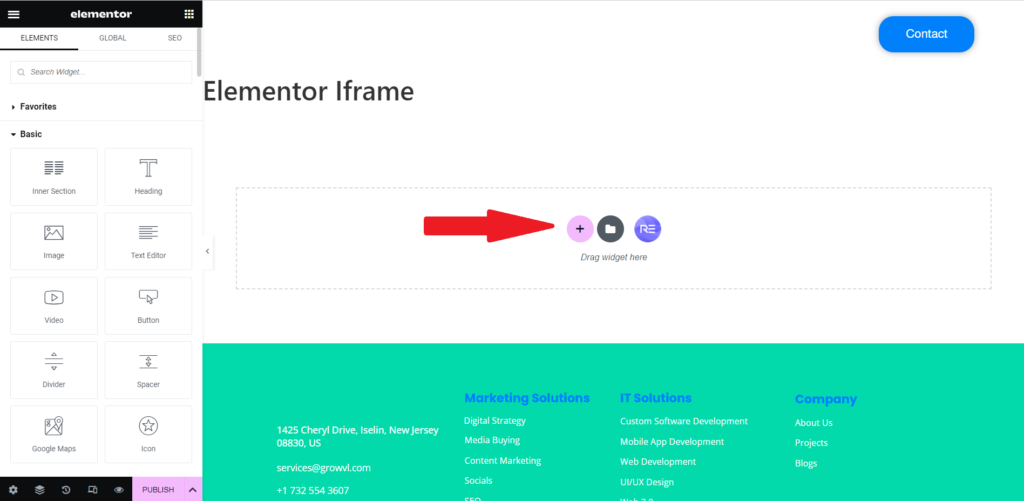
Step 2: Click on the plus sign to add a new section.


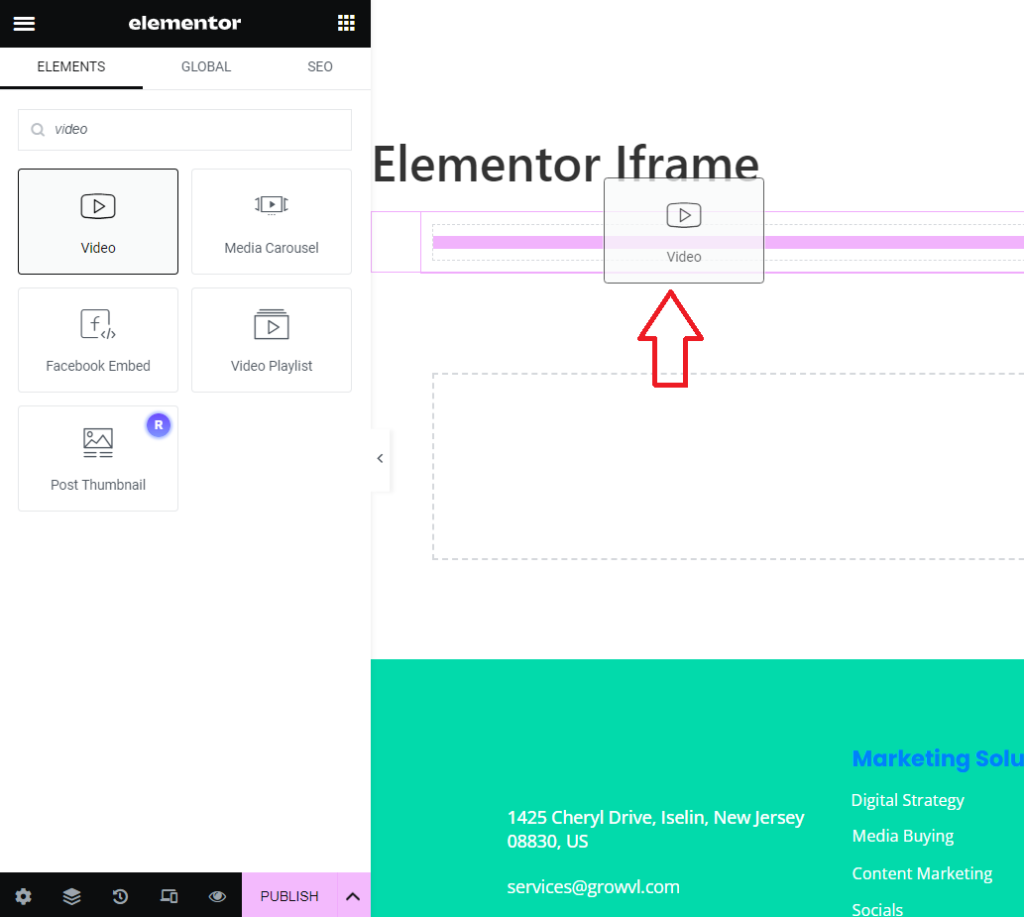
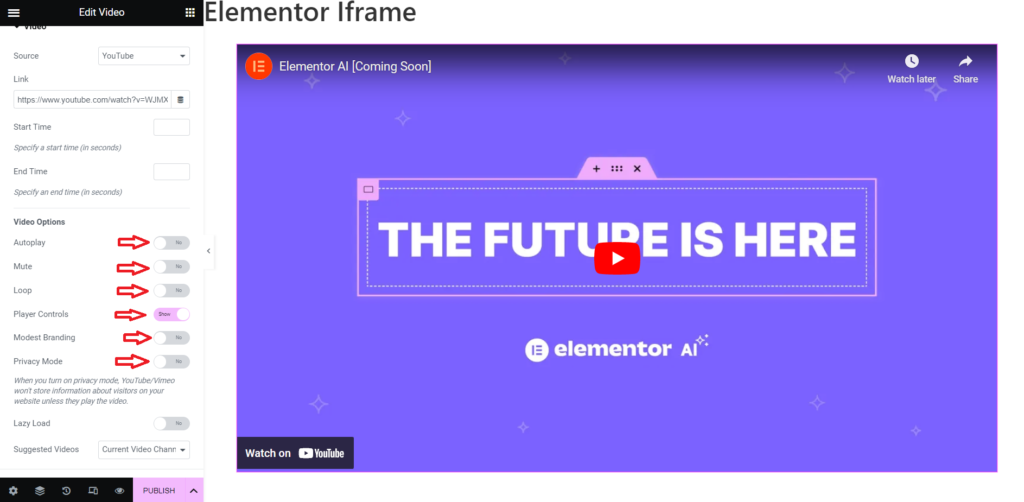
Step 4: Drag the video widget onto the section.

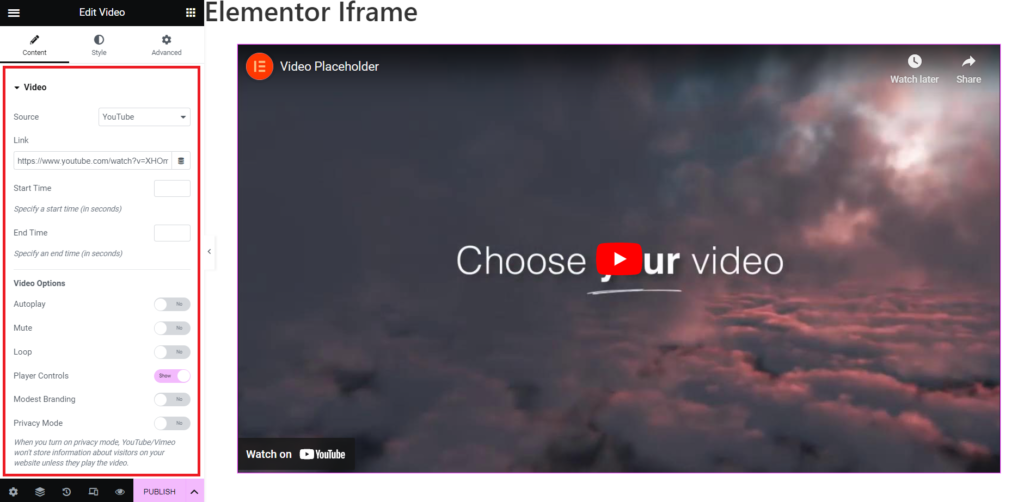
Step 6: A new panel will appear on the left side of the screen where you can edit the widget’s settings.

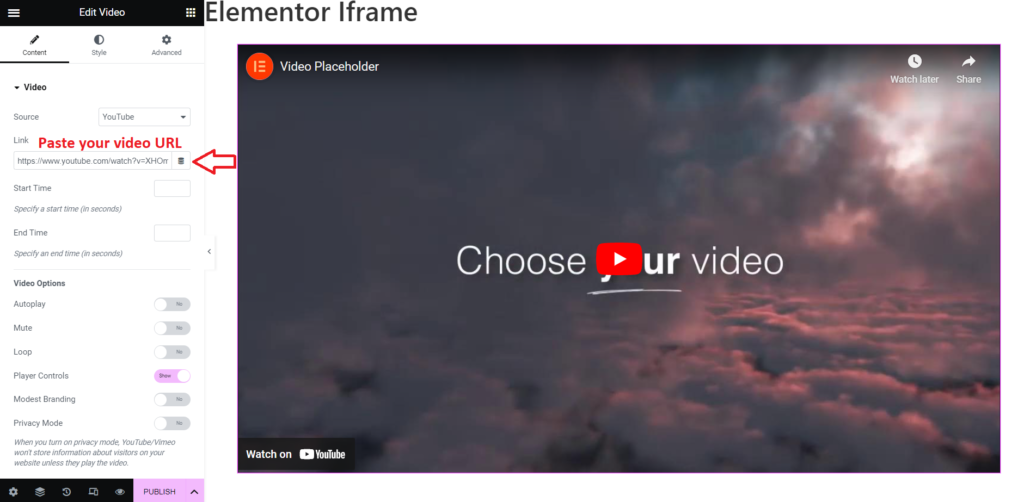
Step 7: Paste the website URL you want to embed into the URL field.

Step 9: Customize the widget settings, such as the video size and autoplay settings and publish your page.

How to create an iframe with HTML code in elementor
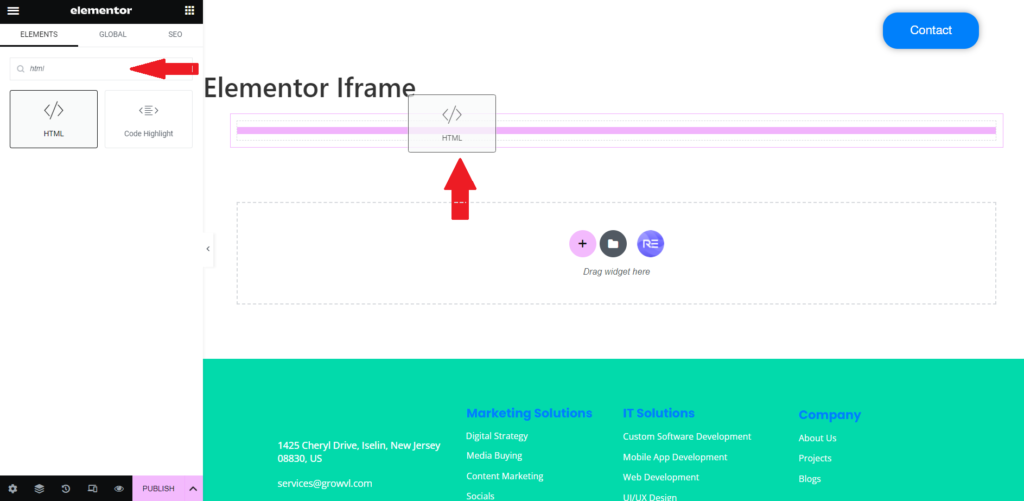
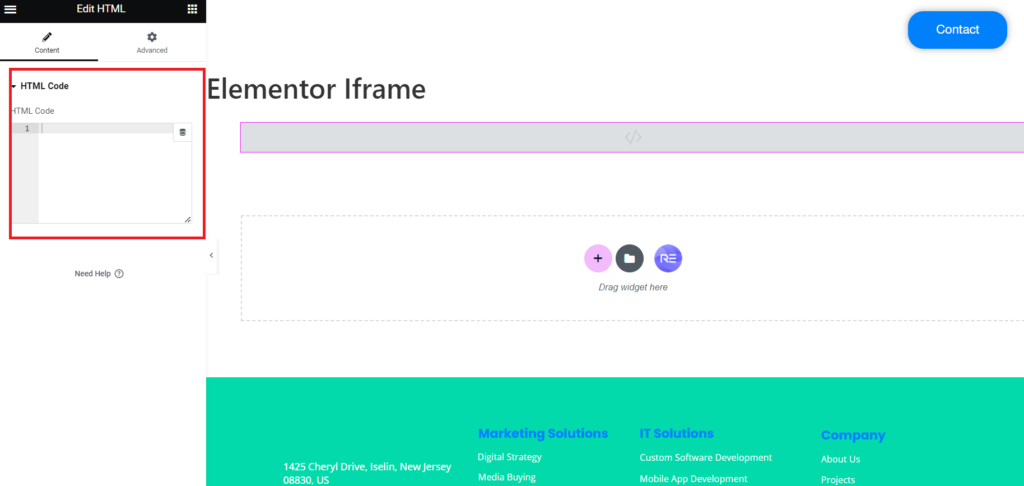
Create an iFrame Widget: To use the Elementor HTML widget, you’ll need to follow these steps:
Step 1: Open the Elementor editor for the page you want to create an iFrame.




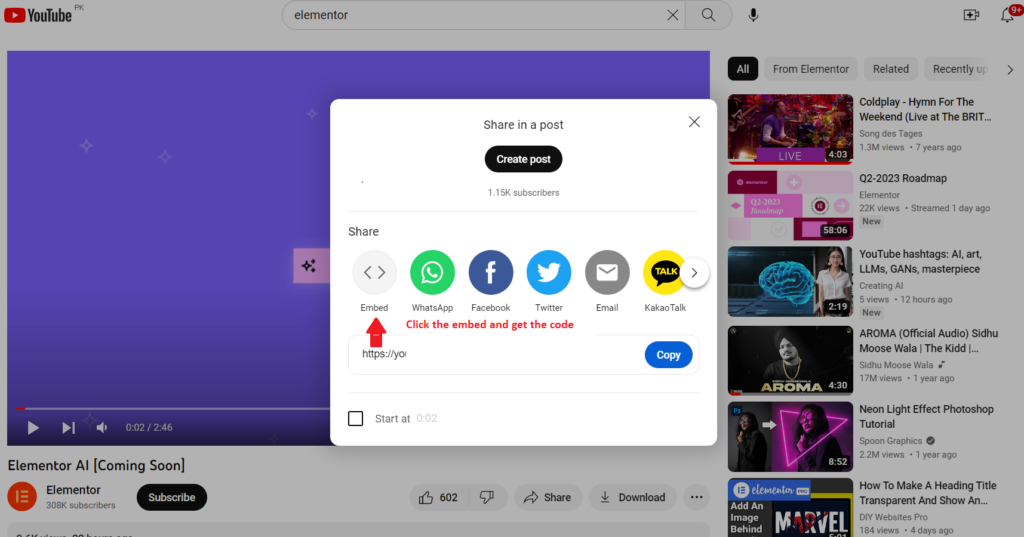
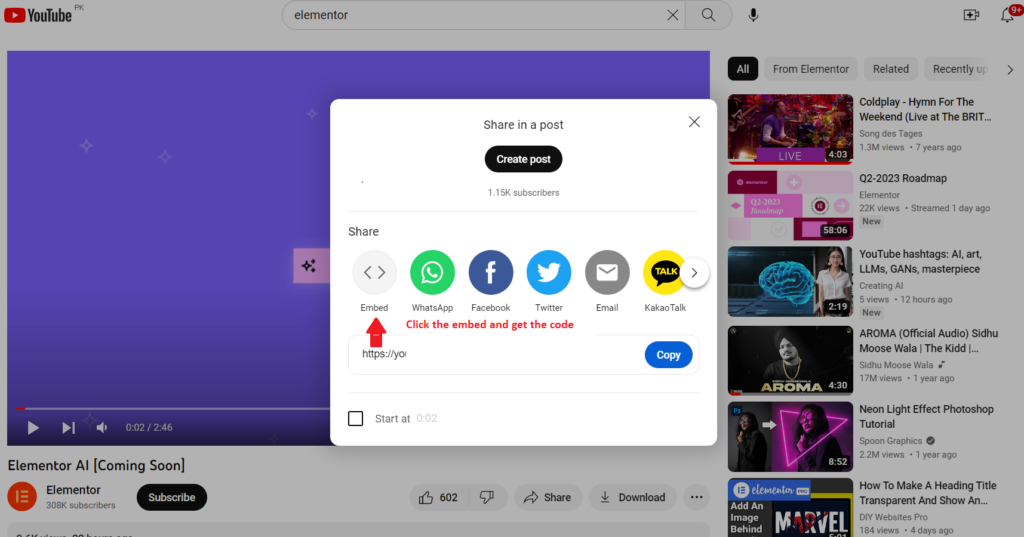
Step 5: Open youtube and search for the Video you want to add to your website. Click the share button and next click the embed option.

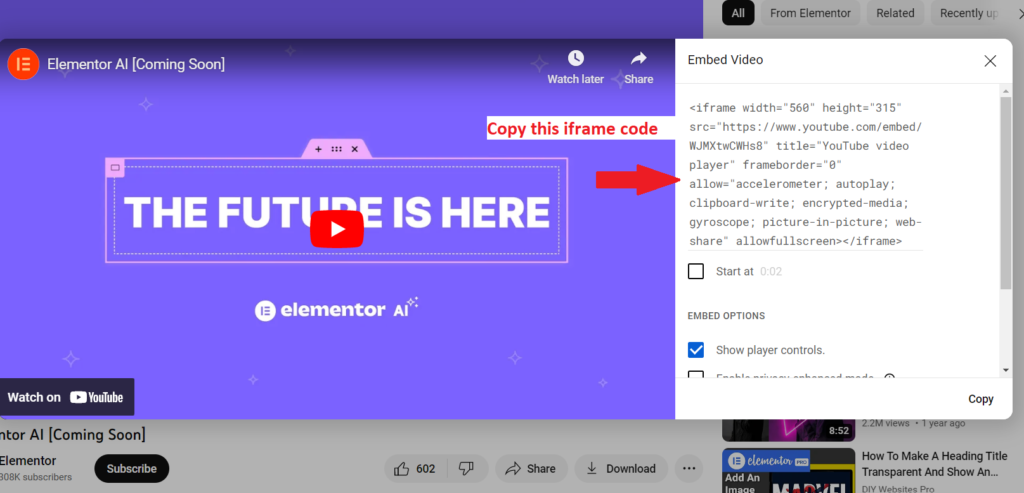
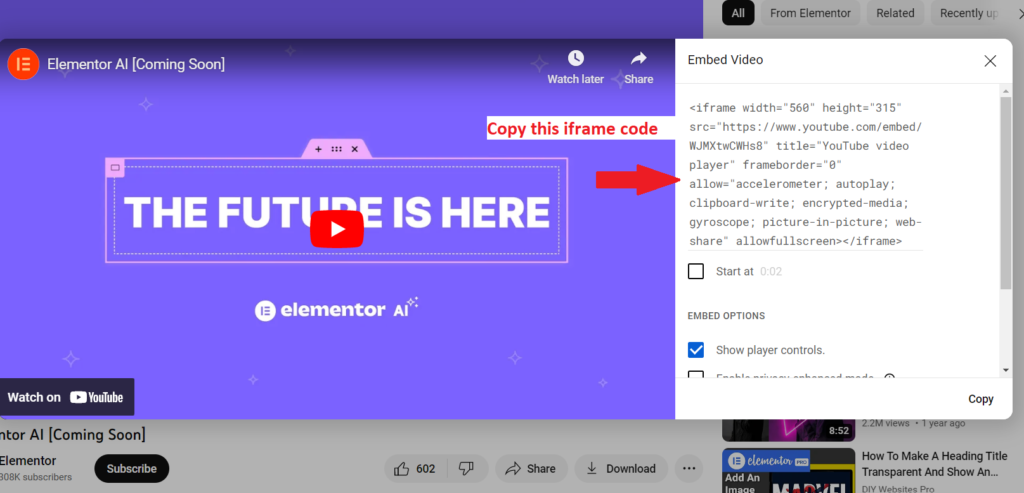
Step 6: Now you will see the iframe code on the right side.

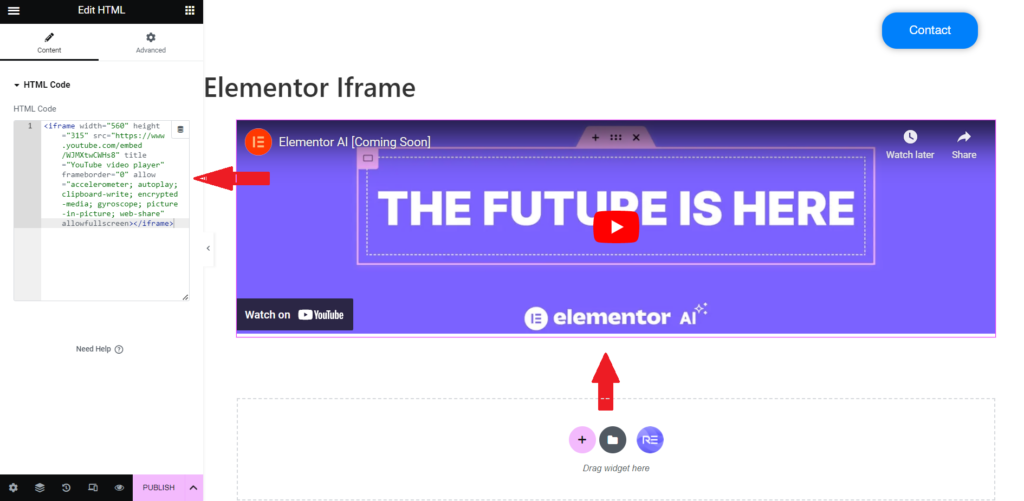
Step 7: Copy the video iframe source and return to the Elementor editor and paste the URL into the “iFrame URL” field.

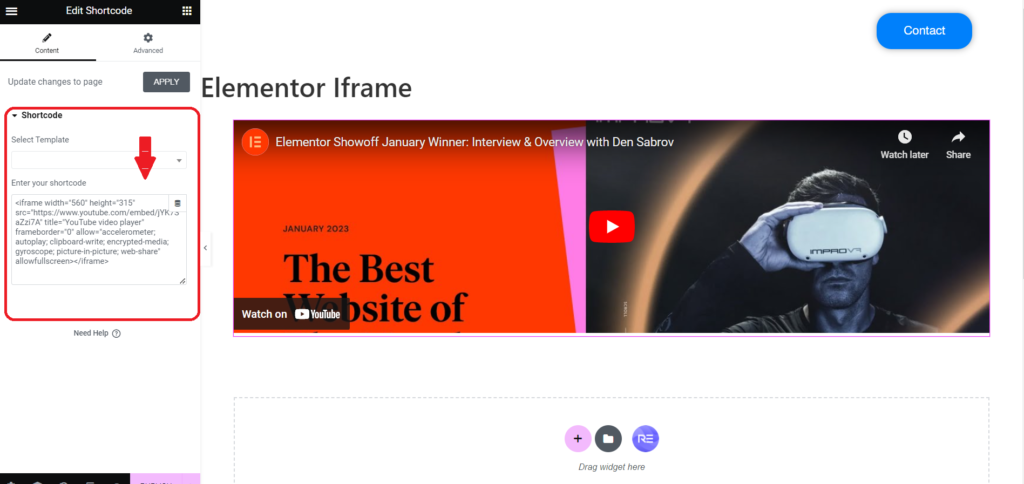
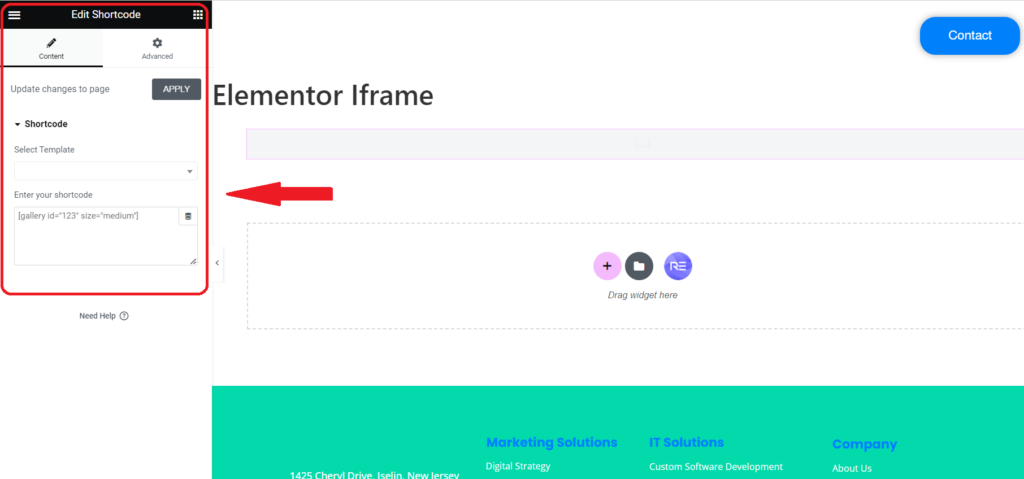
How to create an iFrame in Elementor Using Shortcode
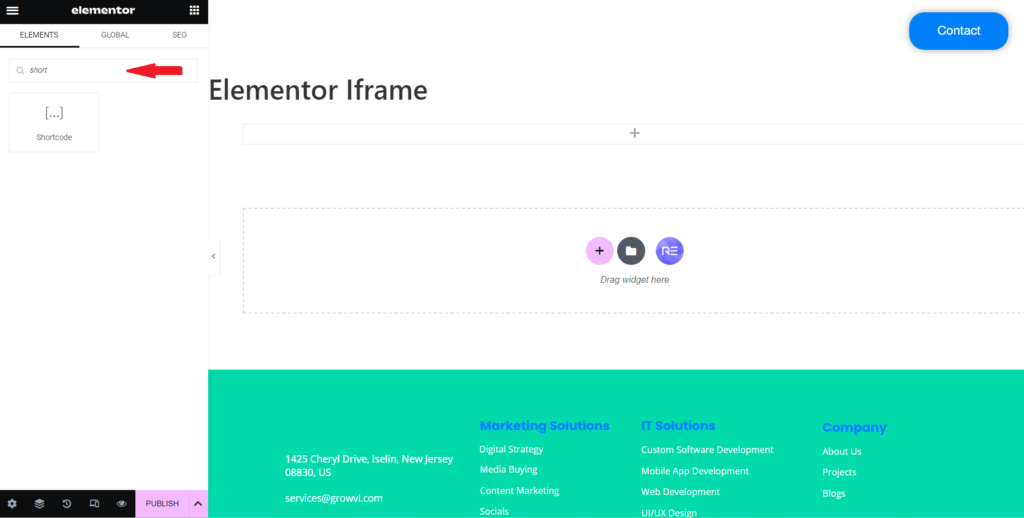
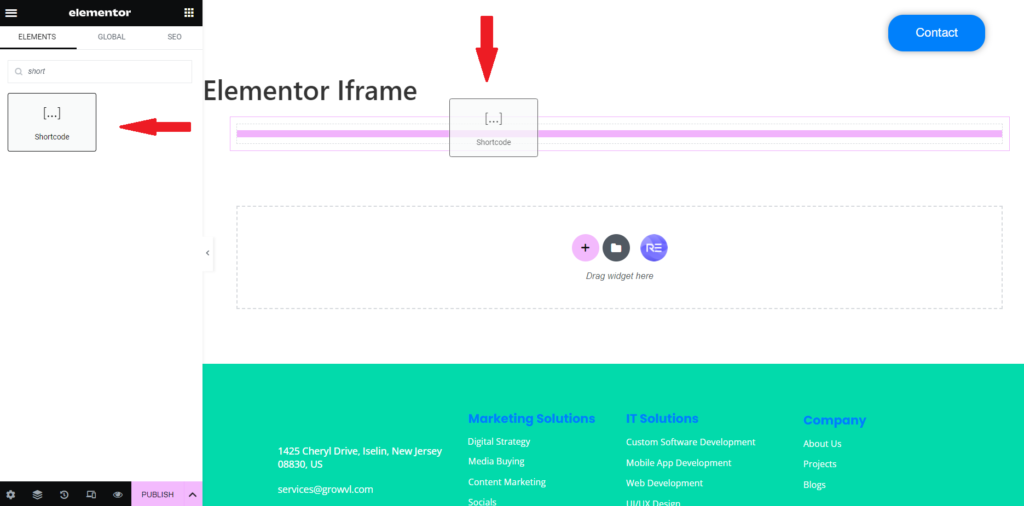
Adding the Elementor iFrame widget with a shortcode to your website is easy.
Follow these steps:





Step 6: Open the youtube and search your video you want to add on your page. Click the share button and next click the embed option.


Step 9: Copy the video source code and paste it into the elementor shortcode widget.