Are you looking to create a beautiful, professional-looking website but need help figuring out where to start?
Look no further than Elementor, a powerful and user-friendly website builder that allows you to create stunning websites without any coding knowledge.
In this article, we’ll guide you through install Elementor plugin and getting started with website design.
What is Elementor?
Elementor is a drag-and-drop website builder for WordPress that allows users to create custom website designs without coding knowledge.
It’s popular among web designers and developers for its user-friendly interface, extensive customization options, and flexibility.
Why Use Elementor for Website Design?
- Ease of use: Elementor is user-friendly and easy to learn, even for those without coding or design experience. The drag-and-drop interface makes adding, removing, and rearranging elements on your website easy.
- Customizability: With Elementor, you can fully customize your website’s design by choosing from hundreds of pre-designed templates and blocks, as well as the ability to add your own custom CSS and HTML code.
- Responsiveness: Elementor allows you to design your website with responsiveness in mind, meaning your website will look great on all devices, including desktops, tablets, and smartphones.
- Speed: Elementor websites are optimized for speed, which means your website will load quickly, providing a better user experience for your visitors.
- Integrations: Elementor integrates with many popular tools and services, such as WooCommerce, Mailchimp, and Google Maps, making it easy to add advanced functionality to your website.
Requirements for Install Elementor
Before you begin install Elementor, you’ll need to make sure your website meets the following requirements:
- WordPress 5.0 or higher
- PHP version 7.2 or higher
- MySQL version 5.6 or higher, or MariaDB version 10.0 or higher
If your website meets these requirements, you’re ready to install Elementor.
How to Install Elementor
Install Elementor plugin is a simple process that can be completed in just a few minutes.
Here’s how to do it:
- Log in to your WordPress dashboard and navigate to the “Plugins” section.
- Click “Add New” and search for “Elementor.”
- Click “Install Elementor Now” and “Activate” once the installation is complete.
- Once Elementor is activated, you’ll see a new “Elementor” tab in your dashboard.
Congratulations, you’ve successfully install Elementor
Setting Up Elementor
Before designing your website with Elementor, you should configure a few settings to ensure the best possible experience.
- Navigate to your dashboard’s “Elementor” tab and click “Settings.”
- Here, you can configure various settings, including style settings, performance settings, and integrations with other plugins.
- Take some time to explore these settings and configure them to your liking.
Getting Started with Website Design using Elementor
Using Templates in Elementor
One of the benefits of using Elementor is the wide range of templates available, like the Hello elementor theme, to help you get started with your design.
Here’s how to use templates in Elementor:
- In the Elementor editor, click “Add Template.”
- Choose a template from the library or create your own.
- Customize the template to your liking using the drag-and-drop editor.
Creating Your First Page with Elementor
To create your first page with Elementor, follow these steps:
- Navigate to your dashboard’s “Pages” section and click “Add New.”
- Give your page a title and click “Edit with Elementor.”
- Choose a template or start from scratch.
- Use the drag-and-drop editor to add and customize elements on your page.
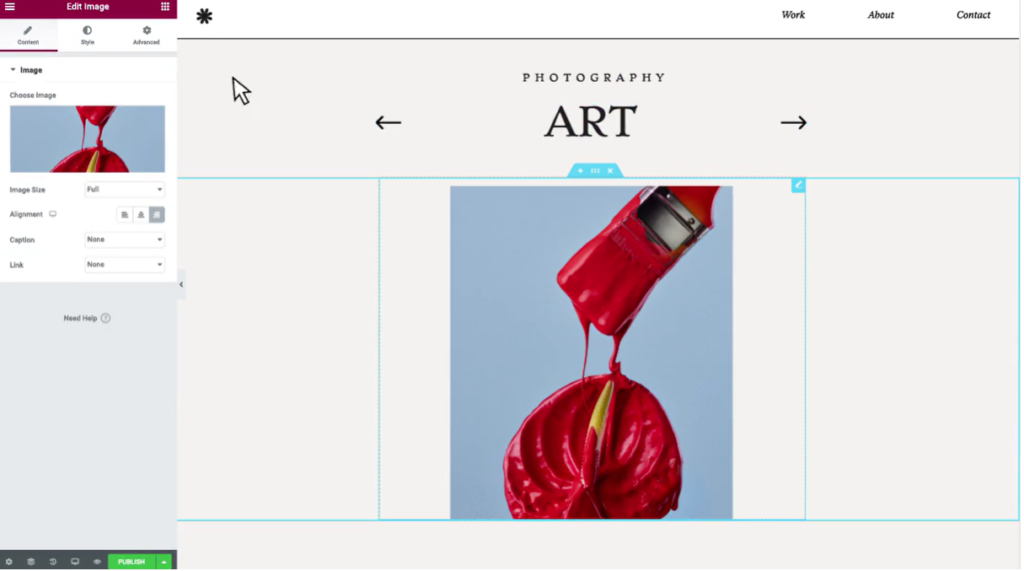
Customizing Your Page with Elementor

Once you’ve created your page, you can customize it using Elementor’s extensive editing options.
Here’s how to do it:
- Select an element on your page to edit.
- Use the sidebar to adjust the element’s settings, including size, color, and style.
- Drag and drop new features onto your page to add new content.
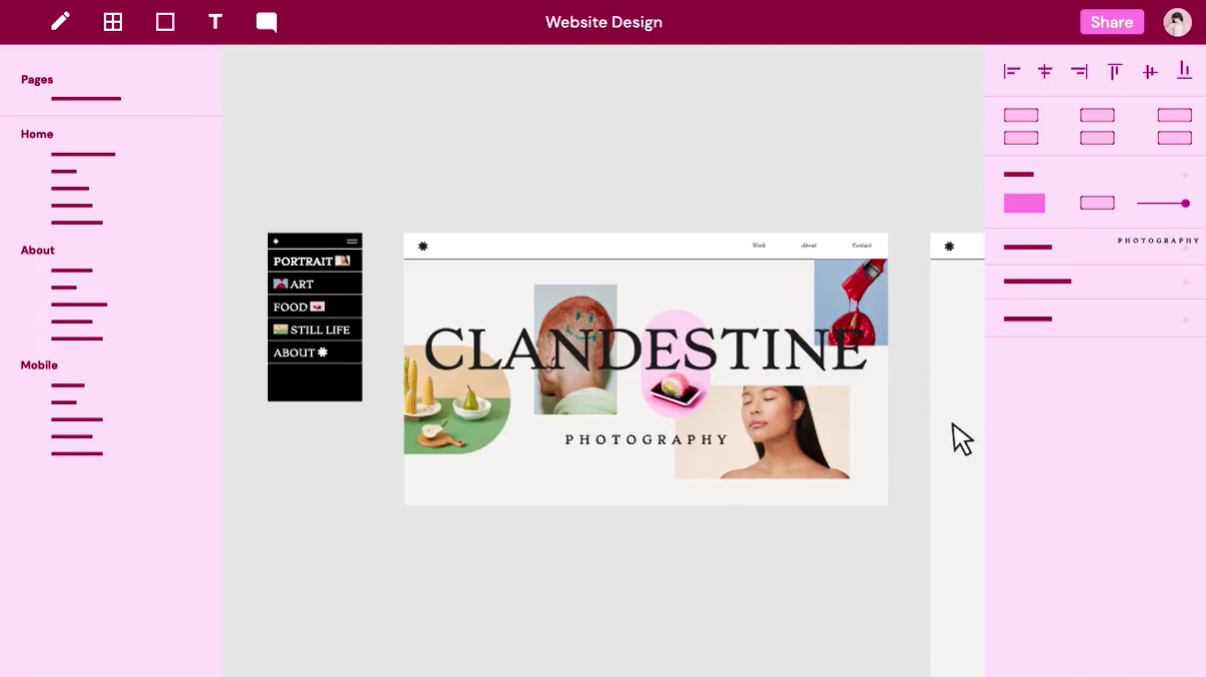
Adding columns and Elements in Elementor
Elementor offers various columns and elements to help you customize your website’s design.
Here’s how to add widgets and features in Elementor:
- In the Elementor editor, click the “Plus button” tab.
- Choose a widget or element to add to your page.
- Customize the widget or element and add some text and images.
Publish Your Website with Elementor
Once you’ve designed and customized your website using Elementor, it’s time to publish it.
Here’s how to do it:
- Click “Publish” in the Elementor editor.
- Choose whether to publish the page immediately or schedule it later.
- Preview your page to make sure everything looks good.
- Congratulations, your website is now live!
Troubleshooting Common Issues with Elementor
While Elementor is a powerful tool for website design, it has its quirks and issues.
Here are some common problems you may encounter when using Elementor and how to troubleshoot them:
- Slow loading times: This can be caused by some factors, including large file sizes, outdated plugins, and server issues. To fix this, try optimizing your images and disabling any unnecessary plugins.
- Design issues on mobile devices: Elementor’s responsive design features can sometimes cause issues. To fix this, preview your design on multiple devices and adjust as necessary.
- Compatibility issues with other plugins: Some plugins may not be compatible with Elementor, causing issues with your website’s design or functionality. To fix this, try disabling the plugin and contacting its developer for support.
Tips for Using Elementor for Website Design
Here are some tips to help you get the most out of Elementor for website design:
- Use Elementor’s extensive customization options to create a website that reflects your brand.
- Use templates and pre-designed elements to speed up your design process and ensure a professional-looking website.
- Experiment with different layouts and designs to find what works best for your website.
- Utilize the Elementor community for support and inspiration, and reach out to other companies for web development to collaborate and learn from their experiences. Don’t hesitate to ask for help if you’re stuck, as the web development community is always eager to assist.
Conclusion
Elementor is a powerful and user-friendly tool for website design that can help you create a stunning website without any coding knowledge.
By following the steps outlined in this article, you’ll be well on your way to designing a beautiful, professional-looking website with Elementor.
Whether you’re a beginner or an experienced web designer, Elementor offers the flexibility and customization options you need to create a website that truly reflects your brand.







One Response