The aesthetic appeal and readability of a website are significantly influenced by its typography. Custom fonts can make a website stand out, reflecting its unique identity. This guide will explore how to add fonts to WordPress, specifically focusing on using Elementor to create pages and templates, a popular page builder. Whether you aim to upload a custom font to WordPress or use a font plugin, this guide covers it all.
Understanding WordPress and Elementor
Begin with a brief introduction to WordPress, emphasizing its versatility as a content management system. Explain how themes and plugins, like Elementor, extend its functionality. Elementor’s user-friendly interface simplifies website design, including font customization.
The Importance of Add Custom Fonts in Branding
Discuss how custom fonts can enhance a website’s branding. Explain how unique typography can set a website apart and reflect the brand’s personality. This section should resonate with users wondering how to add their own font to WordPress for branding purposes.
How to Add Custom Font in WordPress
Unlock a world of typographic creativity and brand uniqueness with Elementor’s latest feature: Custom Fonts. Move beyond the familiar realm of standard Sans Serif fonts such as Arial, Helvetica, and others. If you’re yearning for a distinctive touch to set your website apart, it’s time to explore the realm of custom fonts.
While Elementor already boasts an impressive library of over 800 Google fonts, there are times when these options don’t fully capture the essence of your brand’s voice. To achieve a more branded and professional look, many web designers seek the distinctiveness that only custom fonts can provide. Recognizing this need, Elementor introduces an effortless solution to upload and manage your own custom fonts, eliminating the need for additional font plugins.
The process is very simple
upload your custom font files and watch as they instantly become accessible in the widget typography settings. In addition to this, Elementor seamlessly integrates with Typekit fonts. This integration allows you to sync and use all your Typekit fonts with just a click, offering you unparalleled control over your website’s typography. With Elementor, you have the freedom to change fonts as often as you like, ensuring that your site always reflects your current style and branding.
Manual Addition of Custom Fonts to WordPress
For those who prefer a more hands-on approach, there’s a manual method to add custom fonts to WordPress. This method involves some technical know-how and might be challenging for beginners.
The steps are as follows:
Creating a Fonts Folder:
Use an FTP client to add a new “fonts” folder to your theme’s directory, located at wp-content/themes/fonts.
Uploading Font Files:
Upload all your font files to the newly created “fonts” folder.
Updating the Stylesheet:
Open your theme’s stylesheet (style.css) and add the following code for your new font:
@font-face {
font-family: 'nameofnewfont';
src: url("/fonts/nameofnewfont.woff2") format("woff2"),
url("/fonts/nameofnewfont.woff") format("woff");
font-weight: normal;
font-style: normal;
}
Configuring Elements
Specify which elements will use this new font within the same stylesheet.
This manual method can be cumbersome, especially when adding font styles like italics or bold, requiring additional coding for each style.
Streamlined Custom Fonts with Elementor
For those who prefer to avoid the complexities of manual coding, Elementor is a game-changer. Here’s how to add custom fonts using Elementor:
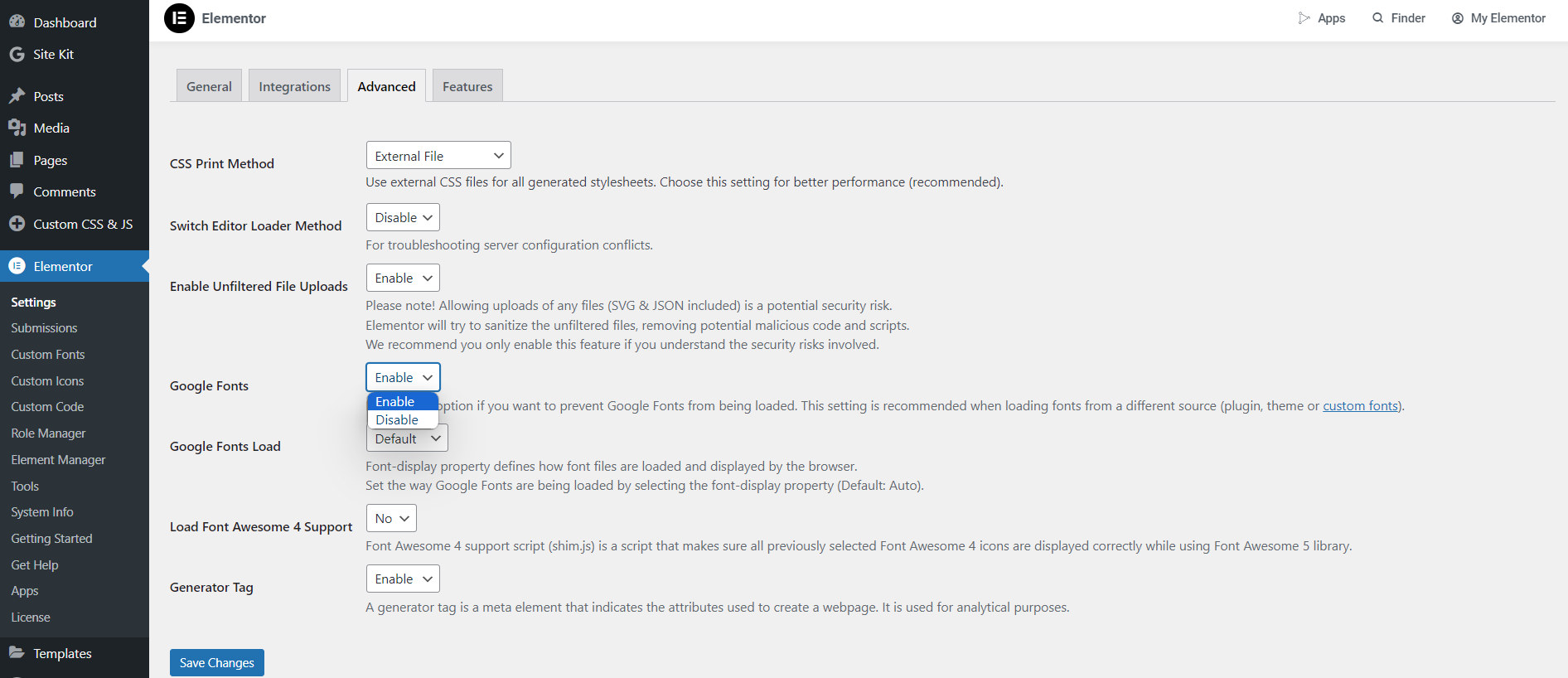
Accessing Custom Fonts
Go to WordPress Dashboard > Elementor > Custom Fonts and click ‘Add new’.
Uploading Fonts
Add any font by entering the font name and uploading the WOFF, WOFF2, TTF, SVG, or EOT file. Uploading multiple file formats is recommended for broader browser compatibility.
Using Fonts in Elementor
Once uploaded, these fonts will be available in the typography settings of every text widget. In Elementor, add a text widget and under Style > Typography, select your custom font.
Elementor supports various web font formats, each catering to different browser needs:
WOFF (Web Open Font Format): Ideal for all modern browsers.
WOFF 2.0: Offers better compression than WOFF 1.0.
TrueType Fonts (TTF): Developed by Apple and Microsoft in the late 1980s.
SVG Fonts/Shapes: Best for older iPhone versions.
Embedded OpenType Fonts (EOT): Compatible with earlier versions of Internet Explorer.
Embrace the power of Elementor and start incorporating these custom fonts into your pages to create a unique brand language and elevate your website’s aesthetic appeal.