You’ll need to choose which components to use when building a React application. Knowing which libraries are the best can be challenging with so many available options.
However, we’ve compiled a list of the best React component libraries in 2023.
These libraries will help you build fast, efficient, and user-friendly applications.
Tremor

Regarding UI component libraries, one size does not fit all. That’s why Tremor was created: to offer a low-level, opinionated library specifically for building dashboards. It provides all the essential components you need, such as charts, layouts, and input elements, and it covers a wide range of use cases. So whether you’re just starting with React or looking for a specific solution for your dashboard project, Tremor is worth checking out.
Chakra UI

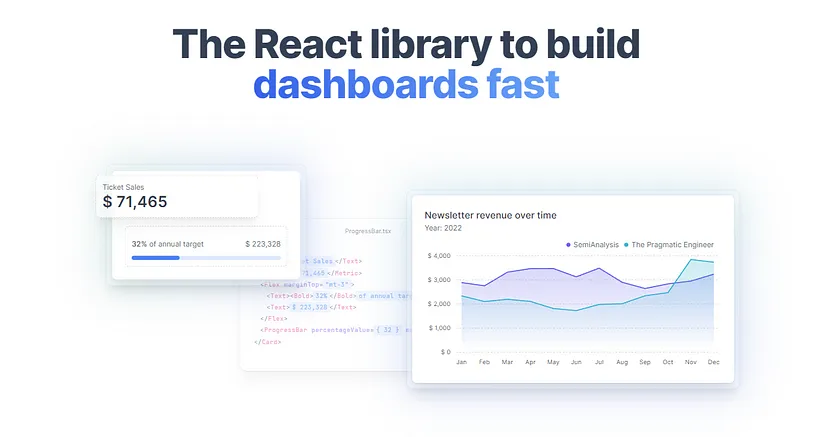
Chakra UI is a simple component library specifically designed for React applications. It is recognized for its simplicity, modularity, and emphasis on accessibility. Spend less time writing UI code and more time building a great experience for your customers.
By providing developers with a suite of building blocks, Chakra UI facilitates the creation of beautiful and functional user interfaces without sacrificing user accessibility. The modular nature of the library means that developers can easily incorporate individual components into their projects as needed, ensuring flexibility and efficiency in design and implementation.
Planby

Planby is a component for a quick implementation of EPG, live streaming timelines, schedules, music events, timelines and many more ideas.
Planby is a powerful and easy-to-use React component library that lets developers quickly implement EPG, live streaming timelines, schedules, music events, timelines and many other ideas.
Planby has extensive features, making it one of the most popular React component libraries available today. Some of its key features include:
- Easy-to-use API that makes it simple to get started with using Planby in your project.
- A wide range of pre-built components can be used to build complex applications quickly.
- Excellent documentation that makes it easy to learn how to use Planby effectively.
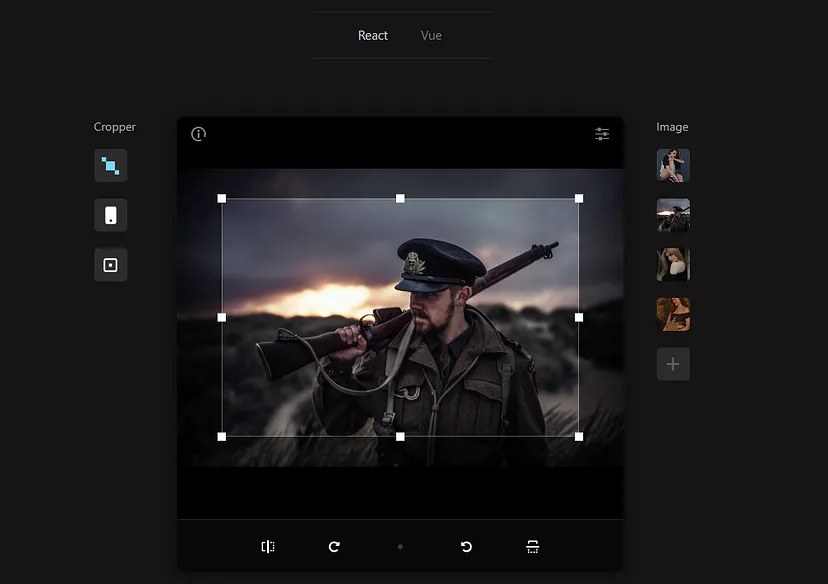
Advanced Cropper

This library allows you to create custom croppers for your website design. With React-Cropper, you’re not limited to just rectangular croppers — you can also make circular or elliptical croppers. And if you need to, you can rotate or zoom in on your croppers. If you’re looking for a library with more functionality than React-Cropper, then look at React-Image-crop.
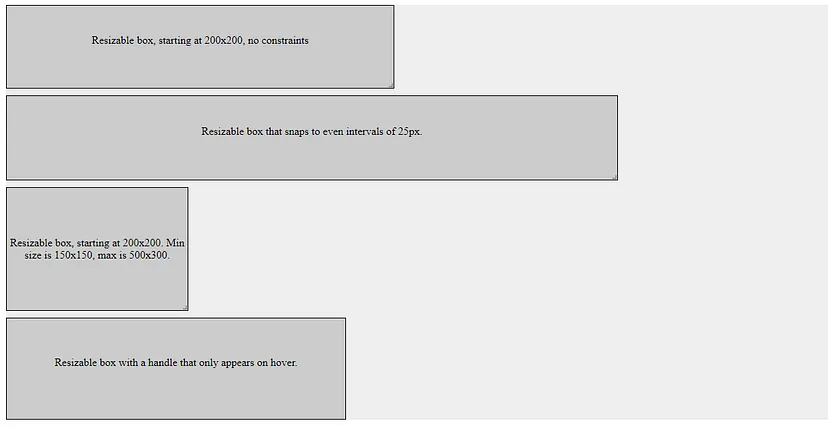
React Reflex

React is a popular JavaScript library for building user interfaces. ReFlex is a React flex-based layout component library I created because none of the components I found could satisfy my requirements.
Reflex offers a wide range of features, such as:
- A responsive grid system
- Sass support for custom styling
- Support for RTL layouts
- Flexible and easy-to-use API
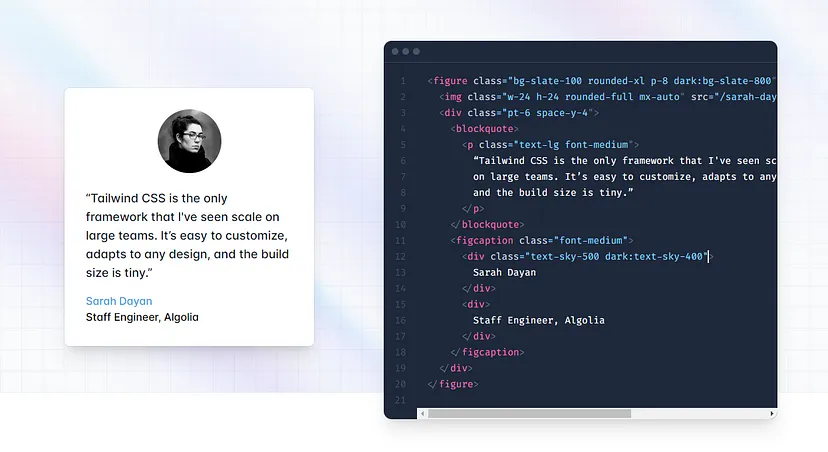
Tailwind

Tailwind CSS scans your HTML files, JavaScript components, and any other templates for class names, generates the corresponding styles, and then writes them to a static CSS file. Tailwind CSS is a utility-first CSS framework that makes it easy to build responsive websites.
Tailwind scans your HTML files, JavaScript components, and any other templates for class names, generating the corresponding CSS styles. This makes it easy to start with Tailwind, as you don’t need to write any CSS yourself. Tailwind is also highly customizable so that you can change the colors, sizes, and spacing of your elements without writing any CSS.
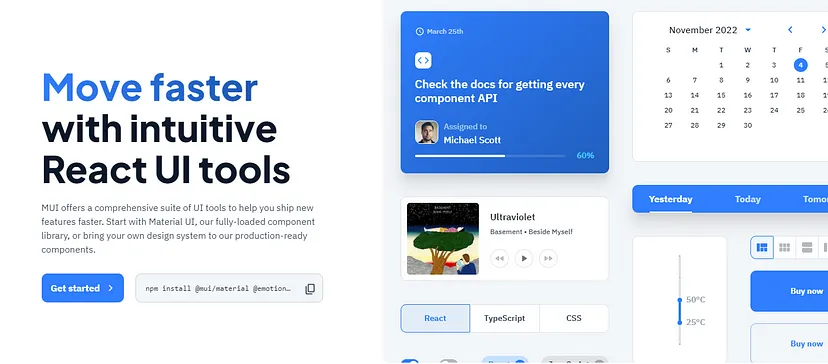
Material UI

Material UI is a library that provides React components that implement Google’s Material Design guidelines. Material UI is easy to use and customize, making it an excellent choice for developers who want to create beautiful user interfaces.
In addition, material UI is available under the MIT license, so it’s free to use in your projects. If you’re looking for a React component library that will help you create beautiful user interfaces, Material UI is a great choice.